Core Web Vitals and WordPress
08 Sep 2021
Google recently announced Core Web Vitals and it worries WordPress site owners everywhere. There’s no need to be worried; I get a perfect 100 across the board and it’s relatively simple to do.
Here’s how…
Yes, dear reader, it is possible (and relatively easy) to get a perfect score on Core Web Vitals on a WordPress site. This site is built on WordPress and I get a perfect score.

What is Core Web Vitals?
First things first, let’s take a quick look at what CWV actually is. If you go and test your site, its performance will be measured against three attributes.
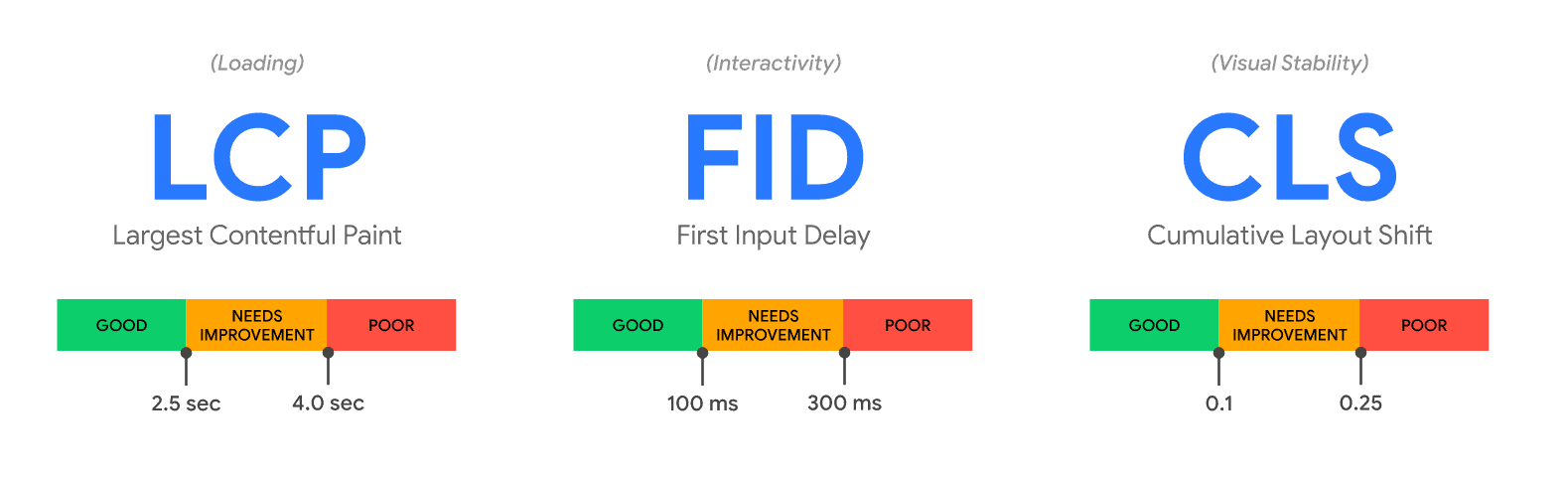
- Largest Contentful Paint (LCP) - This is the time it takes for the largest piece of content to appear on screen.
- First Input Delay (FID) - This is how long it takes for your website to respond to the first interaction. For example, clicking a menu button.
- Cumulative Layout Shift (CLS) - This measures how much your website jiggles around while it loads.
Each attribute is graded on a traffic light system:

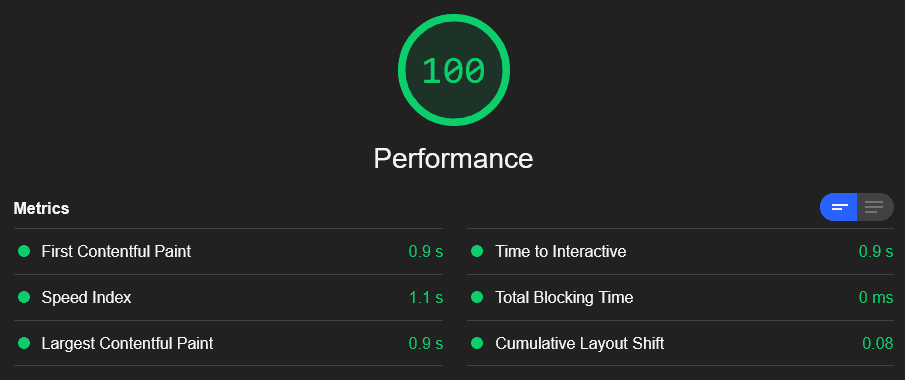
If we look at the CWV performance results for my homepage, here’s what they look like:

Total Blocking Time in the image above is equivalent to FID.
Now you know what Core Web Vitals are, let’s take a look at how I’ve managed to get such a score with WordPress.
My recent post on how to speed up WordPress goes into some of the basic things you can do at a high level, but this post will talk about the specific things I’ve done to get those magical green orbs.
Use a good host
I spoke about this in my previous post, so I won’t go into detail here. Forget about shared hosting and get either a Virtual Private Server (VPS) or managed WordPress hosting.
I personally use a VPS from Ionos to host this site. I have the Medium package, which costs £6/month - not much more than shared hosting.
If you have no interest in managing a server yourself, managed hosting is the way to go. I’d recommend Cloudways for this.
Get a well coded theme
I was previously using a theme that I had built myself. It was lightweight and highly optimised, but I had heard good things about GeneratePress. So I tried them out and have since flipped over to their theme.
You don’t need to get buried in the weeds of code with GeneratePress, but you can if you wish. The best thing about it is that it’s extremely well written and my site is actually smaller using GeneratePress than it was with my old theme. I’d highly recommend GeneratePress if you’re in the market for a new theme.
I would also recommend staying away from themes that try to be everything - they look good on the surface, but because they try to do so much, they just end up being a bloated mess.
WP Rocket
WP Rocket is the secret sauce that underpins everything. I have a fast server, a well coded theme and now WP Rocket comes in and caches everything so it’s served really quickly.
To add some extra juice to WP Rocket, I also sprinkle some BunnyCDN fairy dust on top to help serve the static assets of my site all over the world.
If you don’t want to shell out for WP Rocket, Jetpack Boost is also a great caching plugin that’s free.
Conclusion
To run such a stack is fairly expensive, but I feel the performance it provides is worth it. The result of my investment is a website that is highly performant and easy to manage.
The price I pay isn’t actually that much more than some crappy shared hosts. For example, BlueHost’s awful shared “Pro” hosting is nearly £20/month and your site would be orders of magnitude slower!
So there you have it, folks. It’s fairly simple to have a highly performant site on WordPress.
If you’re running WordPress and want some help improving its performance, please feel free to contact me and I’ll see what I can do to help.