How I Optimise My Website Performance
18 Mar 2020
WordPress is not slow. This website uses WordPress and is pretty darn quick, I think you will agree? In this post I want to talk a little bit about how I’ve optimised the performance of this website so that it loads in less than 2 seconds.
I recently wrote about why I think WordPress isn’t slow, and that people should probably give it some slack. But I wanted to go into some detail in this post about what optimisations I’ve made in order to achieve good website performance.
Testing Speed
According to MachMetrics, the average load time for a website is 4.7 seconds on desktop and 11.4 seconds on mobile. Also, the average size of a website is 1.9MB.
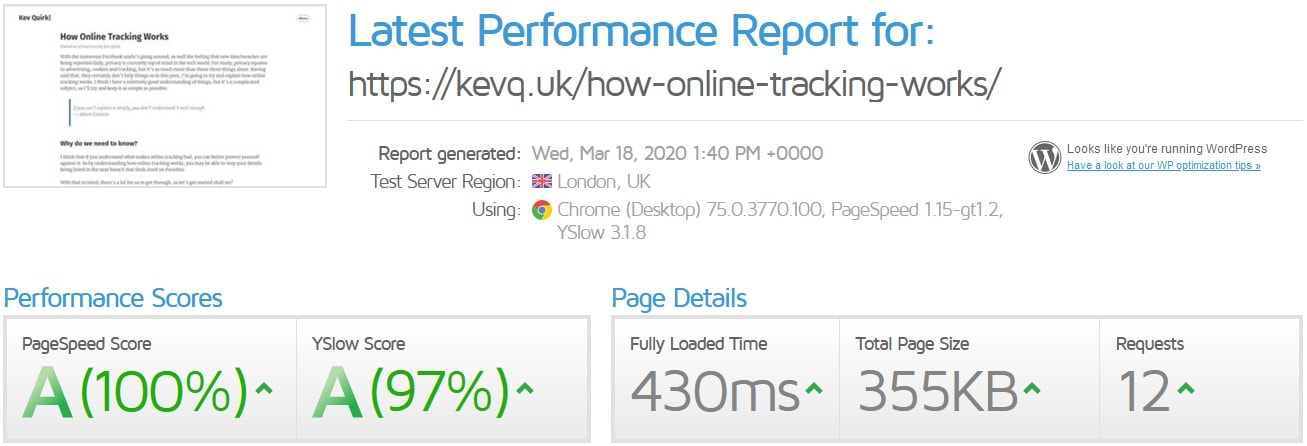
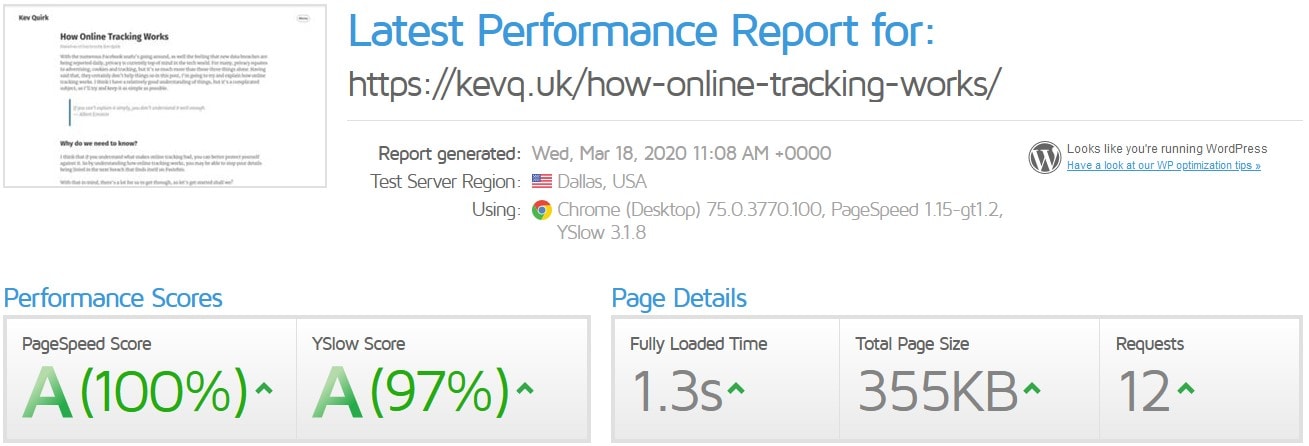
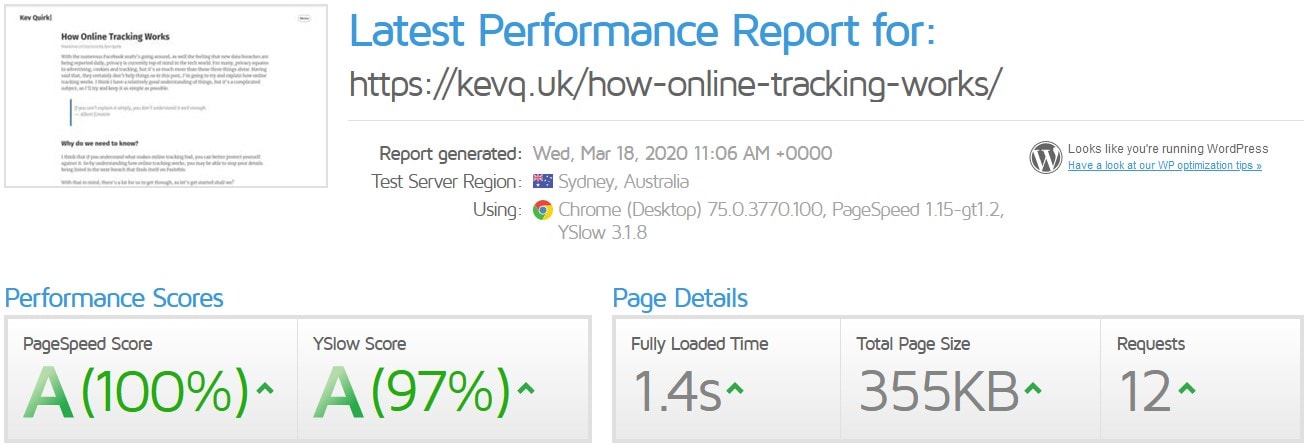
Below are some stats from GTMetrix, where I have tested the speed of one of my heavier pages that contains a number of images (how online tracking works):
 London test results
London test results
 Dallas test result
Dallas test result
 Sydney test results
Sydney test results
My server is located in London, so that’s why the London test is really quick at less than half a second. But how did I manage to get speeds way below the average for tests in America and Australia, especially on a web page that contains 4 large images?
Optimisations
In order to have consistent, high quality website performance, you really need to be working at it from the beginning. There are a number of steps I take to maintain good performance:
- Use a good quality host
- Have a lightweight WordPress theme
- Optimise all images
- Utilise caching where possible
- Use a Content Delivery Network (CDN)
Good Quality Hosting
If you head over to GoDaddy, or Bluehost, or Hostgator, or any one of the many other shared hosting providers, you will be able to get a hosting package very cheap. In some cases, just a couple pounds/dollars a month.
While that sounds great on the surface, with hosting you really do get what you pay for. Shared hosting means that you share server resources with an untold number of other customers. So if any one of them has a poorly optimised website, is consuming a large number of resources on your shared server, or if the host over-subscribes their servers, then you’re going to end up with a really slow site.
To host this site, I use a VPS from Ionos. It has a dual core CPU, 120GB of SSD storage and 4GB RAM. This provides plenty of capacity for this site, and all the other sites I own. Even if I have a spike in traffic, like when I’ve had posts hit the front page of HackerNews, my website was still fast.
Lightweight Theme
When I moved from Grav back to WordPress, I decided from the start that I wanted to use a lightweight theme. I don’t need tracking pixels, or sharing options, or a sidebar, or even a commenting system. So I decided to take the incredible Susty theme (Github) and make it my own. The result is the site you see now.
Because this site has very little going on within its pages (outside of the content), there are fewer items to load and fewer parts to stitch together. Therefore, the site loads much quicker, even without optimisations.
Optimise Images
The max width for the content section of this website is 1000px. So if I ever add an image to a post, I always make sure it is no wider than 1000px. Anything bigger is just wasted pixels and wasted space.

I also try to ensure that every one of my images is less than 100KB in size. I usually do this editing and optimisation in GIMP before uploading. If the width of your content area is 700px, don’t upload images any wider than that. It’s just a waste.
Enable Caching
I can’t stress how important this is. Caching is a minefield and can be pretty complicated to get right. But if you configure content caching, CSS/JS minification and Gzip compression, you should notice some significant performance boosts.
There are a lot of caching plugins out there for WordPress. I personally use WP Rocket, which costs $49/year, but it’s so worth it! If you don’t want to pay out for WP Rocket, W3 Total Cache is a free alternative that is also very good.
Use A CDN
A Content Delivery Network (CDN) is a way of distributing your website geographically, so that it’s always served from a server near your visitors. Basically it serves cached copies of your website from all over the world. So if someone visits your site from the other side of the world, the website is served from the CDN’s closest server to your visitor, not your main server.
Shorter geographical distances means quick response times, which in turns means quicker load times for your website.
For this site, I use BunnyCDN. They’re very cheap and their service is great. Plus, combining BunnyCDN with WP Rocket is very simple to do. It takes literally 2 minutes.
Putting It All Together
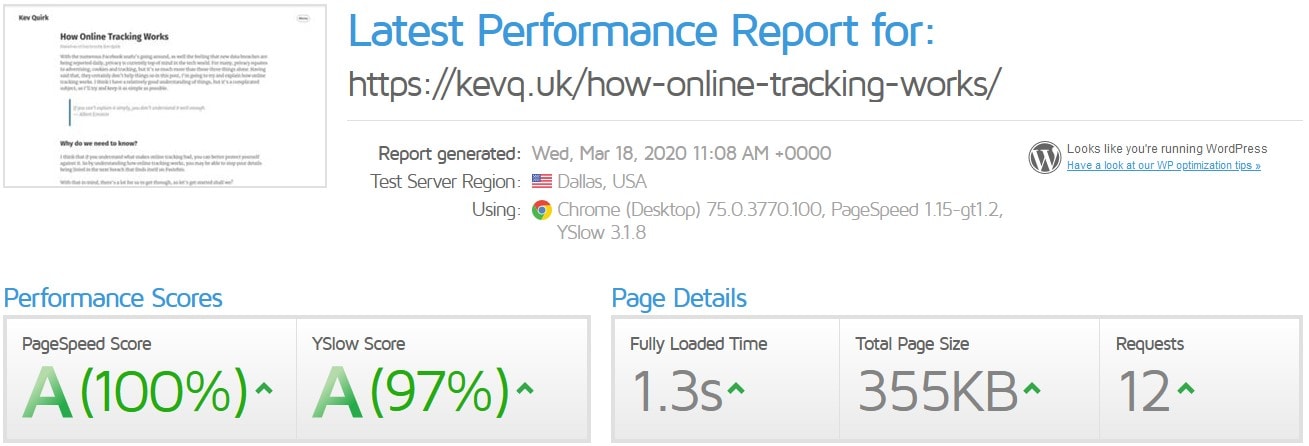
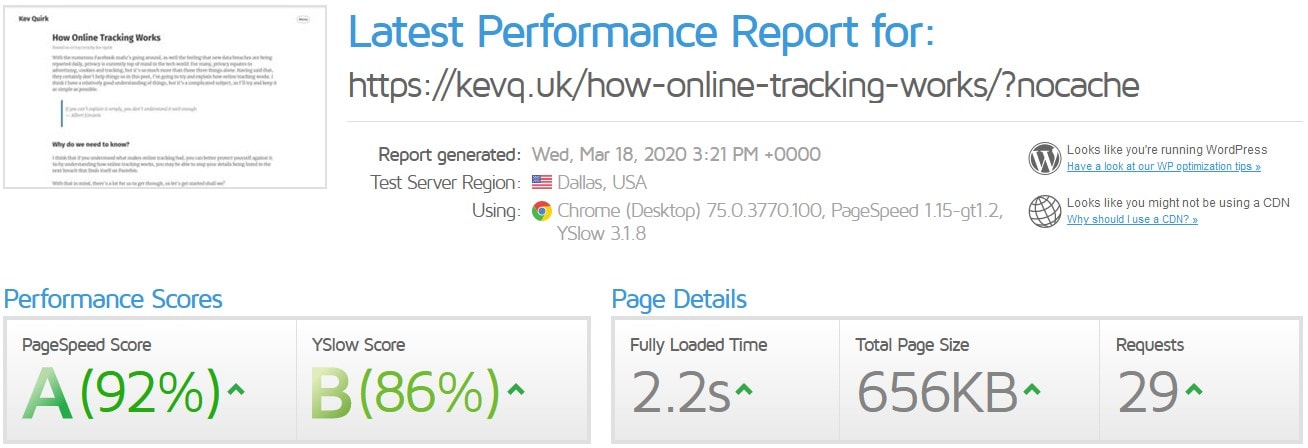
Let’s do a real world test of what all of this work actually does. Below is a GTMetrix test of the same page I tested earlier. The only difference is that on one of the tests I have appended /?nocache, which tells my server not to load any of the optimisations for that session.
As you can see, the differences between the results are significant:
 With optimisations enabled
With optimisations enabled
 Without optimisations enabled
Without optimisations enabled
My website loaded nearly a full second quicker with the optimisations enabled. That’s and improvement of around 30% and remember, we still have the image optimisations and lightweight theme in place.
The number of requests drops from 29 to 12, and the physical size of the website is nearly half, at 355KB instead of 656KB.
What Does It Cost?
Ok, so let’s talk money - a good quality host, premium caching plugins and a CDN all cost money - but they won’t break the bank. Here’s a breakdown of what this website costs me to run:
| Item | Cost |
| Ionos VPS Hosting | £12.00/month |
| WP Rocket Plugin | £4/month |
| BunnyCDN | £1.50/month* |
| Total: | £17.50/month |
* The cost of BunnyCDN differs from month to month depending on the amount on bandwidth I’ve used. This is an average. Pricing details here.
Conclusion
Yes, WordPress can be slow, but it doesn’t have to be. Through optimisation, I’ve managed to create a website that performs really well, even when under significant load.
If you have any questions about website performance, or any of the optimisations I’ve listed in this post, or if you think I could be doing more to optimise my site, please let me know.