Moving To Progressive Web Apps
22 Dec 2019
Where possible, I have decided to transition from native apps to Progressive Web Apps (PWA) on my mobile devices. If you want to know why I think they’re a much better solution than native apps, please read on.
What are Progressive Web Apps?
A PWA is basically a shortcut to a website that is stored on your device. When you click the shortcut, the website is loaded in a full screen browser window and they generally have the feel of a native app.
A progressive web application (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser. Wikipedia
The advantage of using a progressive web app instead of a native app is that you get all of the functionality with none of the tracking or battery drain. Once the PWA is closed, it can’t beacon home, it can’t track you, and it can’t drain your battery.
That’s because there is no persistent code that is stored on your device to carry out tasks such as GPS tracking or checking for new notifications. Because of this there are security advantages here too. No new code means no new potential vulnerabilities are being introduced, so your exposure footprint is reduced.
Where can I use a PWA?
Social media apps are the absolute worst when it comes to tracking and battery drain. This is because they’re constantly checking for updates to see if you have any new notifications.
Since switching to my iPhone, I’ve managed to replace the following apps with a PWA alternative:
- Mastodon (Fosstodon)
- My RSS feed reader
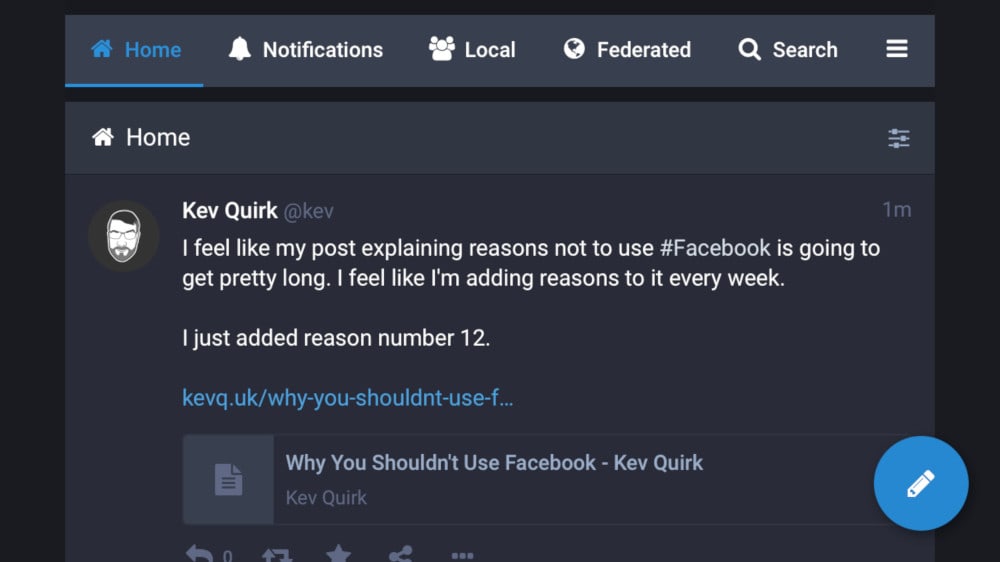
 Mastodon PWA
Mastodon PWA
This may not sound like much, but since moving these apps over to their PWA alternative, I’ve been able to significantly extend my battery life. I regularly go to bed and still have over half of my battery left. Considering many people I know appear to be permanently tethered to a plug socket, I think that’s pretty good going.
I also like the fact that progressive web apps don’t support notifications, so I’m not constantly being bothered by my various social networks. Even when I was using native apps, I still turned the notifications off.
The advantage of this is that I remain in control. My social media is there when I want to check it - it doesn’t call out to me and interrupt me. When I’m ready to check my notifications, I will. Until then, get out of my way.
How to add a PWA
Whether you’re running Andoird or iOS, it’s really simple to add a PWA to your device.
For iOS:
- Open Safari on your iDevice
- Go to the website (example: twitter.com)
- Tap the Share button on Safari
- Swipe up and select “Add to Home Screen.”
- Tap it, then tap Add (top right)
For Android:
- Open Chrome on your Android device
- Go to the website (example: twitter.com)
- Tap Settings (top right corner) on Chrome
- Swipe down and tap “Add to Home Screen.”
If you want to know if a website works as a PWA, all you need to do is visit that site on your mobile device. If the site behaves well on your mobile browser, then the PWA behaviour will be exactly the same.
Conclusion
I’ve personally found replacing native apps with progressive web apps to have a number of advantages and not many disadvantages.
The next time you’re thinking about installing a native app, why not consider trying a PWA as an alternative? So far the experience has been pretty seamless for me.