Simple.css – A Classless CSS Framework For Everyone
03 Jan 2021
If you didn’t know already I love playing around with web technologies. I have a number of projects that I manage along with this site. It’s a fun hobby that makes me happy.
However, what doesn’t make me happy are the extremely convoluted and heavy web frameworks that are out there, like Bootstrap and Tailwinds. Both of these projects are great open source frameworks what allow web developers to create some incredible sites, but they include so much code within them that I will never, ever use.
Put simply, it’s a waste for me to use them.
The problem
The simple, personal projects that I create don’t require such heavy, complicated frameworks.
I find that every time I spin up a new project, I start out doing one of two things:
- Copying the source of another project I run, then editing the code to suit.
- Starting the whole thing from scratch and re-doing a fair amount of work.
I decided needed a better solution.
There had to be better way, I thought. I wanted something that could be very easily used to create a simple, good looking website, but could also be hacked upon to customise it to the needs of each project I start.
I hunted around for such a project and found New CSS, which is a great project. But it was still more complicated than I needed. For example, if you look at the CSS variable declarations for New CSS, they’re not very clear at all:
/* Light theme */
--nc-tx-1: #000000;
--nc-tx-2: #1A1A1A;
--nc-bg-1: #FFFFFF;
--nc-bg-2: #F6F8FA;
--nc-bg-3: #E5E7EB;
--nc-lk-1: #0070F3;
--nc-lk-2: #0366D6;
--nc-lk-tx: #FFFFFF;
--nc-ac-1: #79FFE1;
--nc-ac-tx: #0C4047;
These declarations made little sense to me, so I still found myself messing around with variables and renaming them in a way that made more sense to me. For reference, here’s the kind of declarations I like to use:
/* Default (light) theme */
--bg: #FFF;
--accent-bg: #F5F7FF;
--text: #212121;
--text-light: #666;
--border: #D8DAE1;
--accent: #0D47A1;
--accent-light: #90CAF9;
--code: #D81B60;
I find that these descriptive variables are far easier to follow and use.
The solution - Simple.css
In true open source spirit I decided to make something of my own and share it. So I built a super simple classless CSS framework that’s light, easy to customise and build on top of.
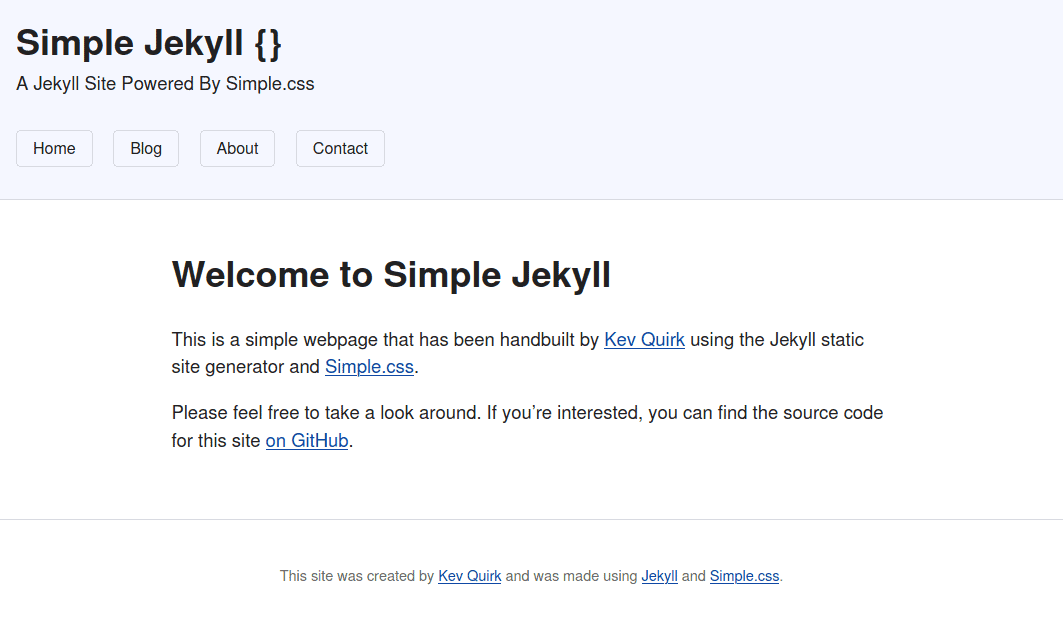
The result is Simple.css. The Simple.css website demonstrates what can be done with the framework:

The demo page is fairly verbose and should allow people to get started easily. I’ve tried to keep things as simple so that the barrier for entry is as low as possible.
I’m really happy with the result; which is a minified CSS file that is less than 4KB.
Use Simple.css yourself
If you want to take Simple.css for a spin yourself, you can find the source in this Github repository. I’ve also released the source code for the simplecss.org website - that can be found here. It’s a Jekyll site, just like this one.
Simple.css includes the basics to get going at the moment, but I intend to add more to it as time goes on. If you want to contribute, please feel free to submit a pull request. Contributing guidelines can be found here.
If you decide to use Simple.css in one of your projects, please do contact me with a link as I intend to make a showcase of websites using Simple.css in the future.