The Design History of This Website
15 Apr 2022
This website started life back in 2013, so I thought I’d walk you through the design history from over the years. Because, you know, nostalgia is fun.
So here’s how this will go, folks. I’ll show you a screenshot of the site, and the date it existed. Where available, I’ll even link to it on the Web Archive so you can see the various designs in all their (sometimes horrendous) glory.
I’ll also talk a little about what I think was going through my head, as well as some of the good and bad of each design.
I’ve written about this before in another post, but that post only touches on some of the designs this site has gone through. This is all of them.
Right then, shall we crack on?
2013 vintage
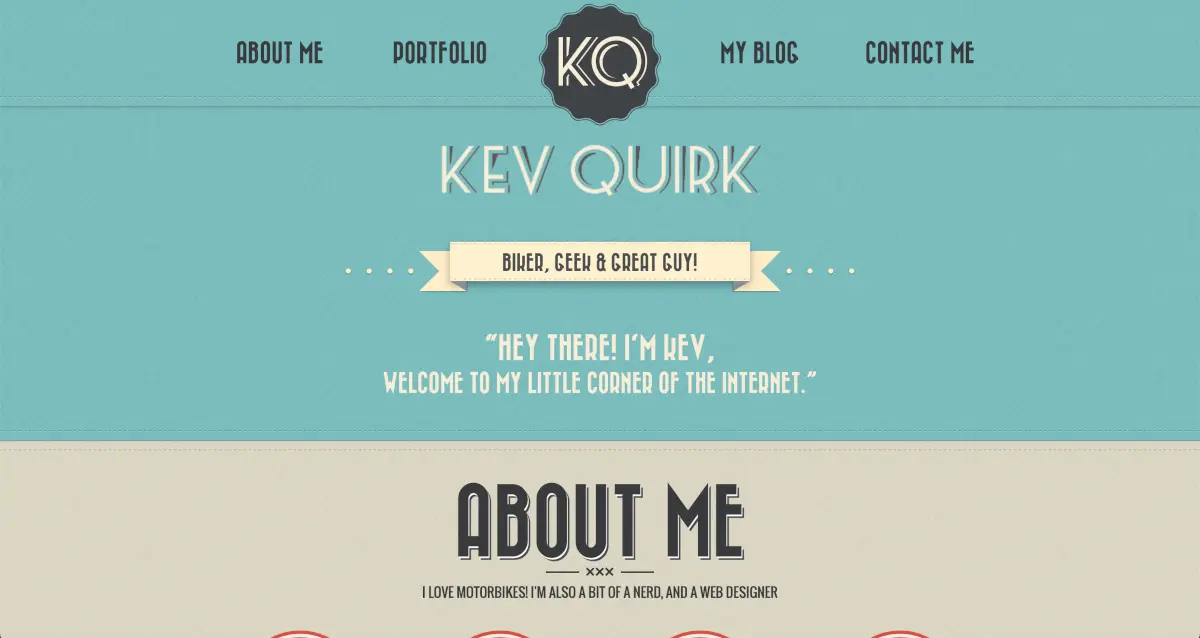
The first version of this website was based on WordPress and had a vintage art deco look to it. Here’s what it looked like in June 2013:

Lots of colours, lots of noise, lots of bloat. But it does have a certain charm to it. Even today, 9 years later, I think the design still holds up reasonably well. If you want to poke about, here it is on the Internet Archive.
Like I said, I still quite like the design, but there’s way too much info fighting for the reader’s attention. Plus, the typography really isn’t great.
2014 vintage
The WordPress theme above was an off-the-shelf job from of the big theme houses…maybe Theme Forest? Anyway, over the next year and a half I continued to learn about web design and managed to create my own version of the theme that was (I think) a little tidier.
Here’s WordPress vintage 2.0 from December 2014:

It’s very similar to the previous design, I’ve just spruced it up a little. The colours are more vivid and, looking back, I think I prefer the colours on v1.0. While still too much, there does seem to be less going on though.
I have no idea why I felt it was prudent to have both “KQ” and my full name on there. But we live and learn.
My typography choices had improved slightly, instead going for a marginally larger slab font for body copy. It still wasn’t great though.
If you want to peruse this version of my site’s design history, here’s a link.
2015 – the minimalist era
We’re now up to 2015 in my design history. Moving away from the vintage look, I flip things on its head and go quite minimal.
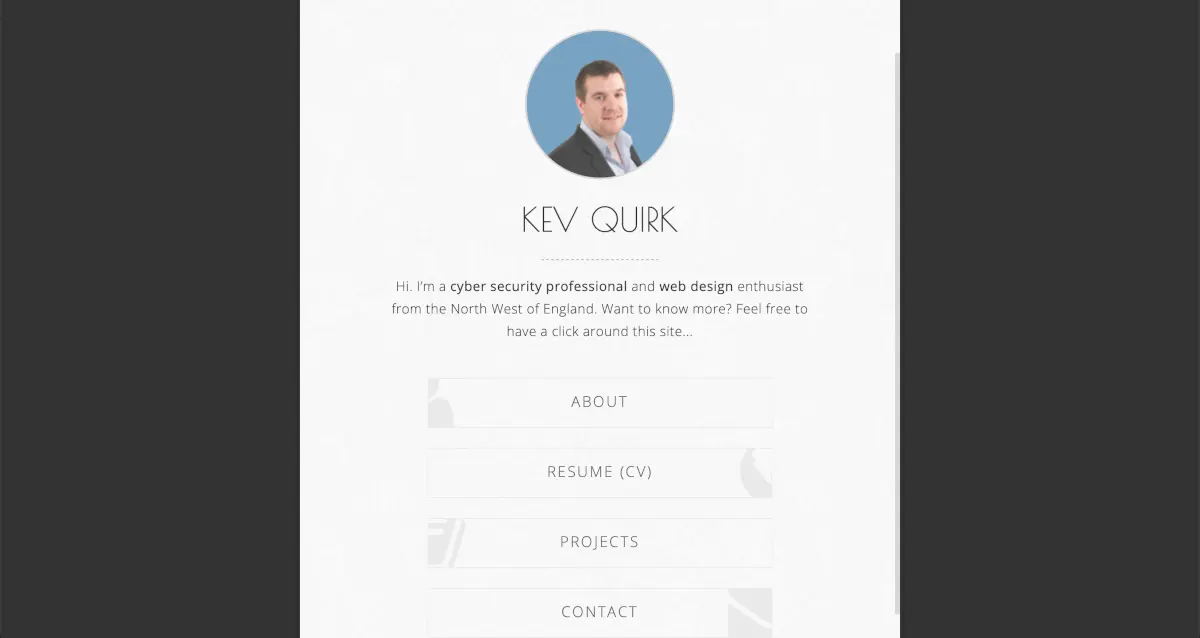
I changed up the homepage design to be a horrendous cartoonified image of myself (where I look REALLY fat) surrounded by buttons to various pages.
The buttons don’t have any labels until you hover either, so the accessibility is non-existent. 🤦♂️
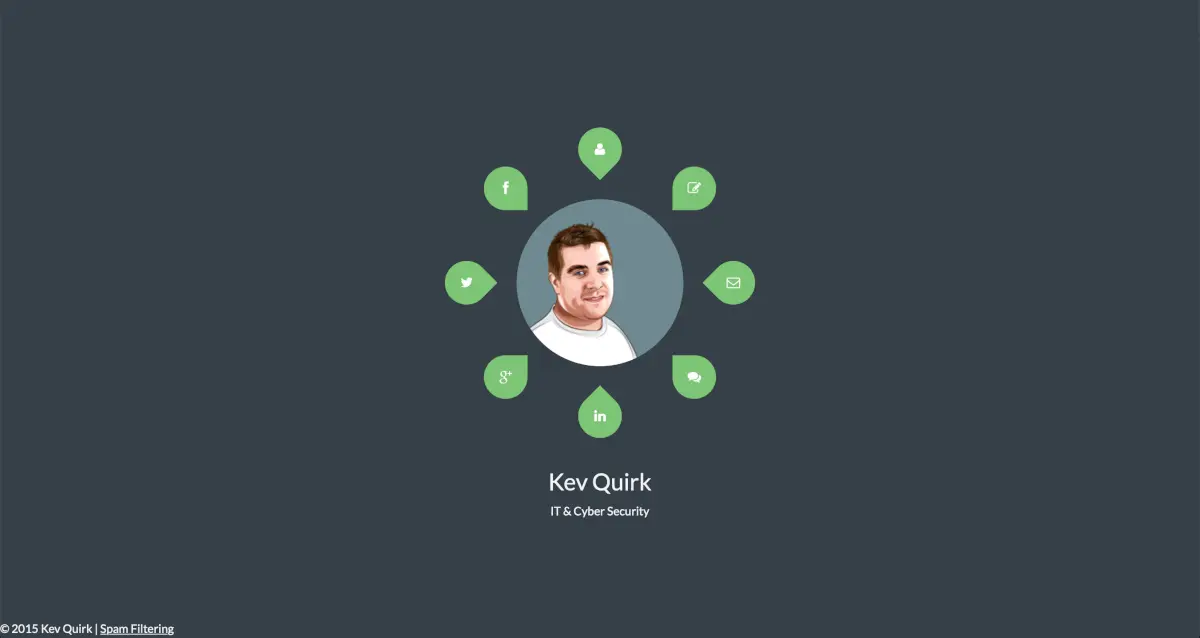
Here’s this site in November 2015:

Look at that avatar! It’s horrendous! The social links are ok, but it’s really difficult to work out what the other icons link to. For example, the chat bubbles go to my blog…go figure.
Also notice the Spam Filtering link in the footer? That’s because I was self-hosting my emails at the time and I used a 3rd party spam filtering tool that allowed for additional licenses if you linked back to their site.
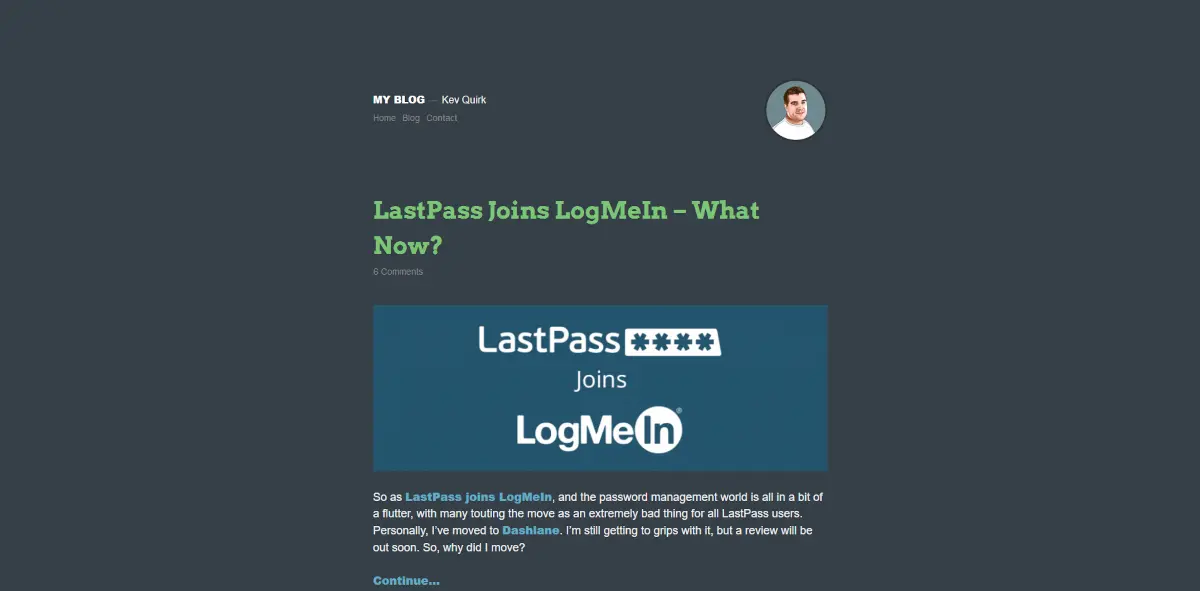
I’m happy to say that the blog portion of this version wasn’t quite as bad as its accompanying homepage. Here’s what it looked like:

Well, I say it was better…the colour palette was almost unreadable on the dark background and it’s nigh on impossible to read the menu links. I really was winning at accessibility, right?
If you want to give your eyes a feast, here’s the Internet Archive link.
2016 – trying to be professional
Another year has past and there’s yet another design added to the history of this site.
This time around, I’m trying to market myself more professionally – I even have a suit on in my avatar! I have no idea why, as I don’t make my living on the Internet, but there you go. 🤷♂️
Animations were in vogue at this time, so I went mental with them. Pretty much everything on this version of the site is animated.
I also changed the domain from kevquirk.com to kevq.uk which it remains on today. The old domain still redirects here though.
I’ve considered moving back to I’ve since moved back to kevquirk.com a few times, but never wanted to commit to the headache of changing domains. I may do one day though.kevquirk.com.
Are you ready for this, folks? Here’s this site in November 2016:

At least the text is kinda readable now; although still not great. If you want to take a look at this version of my design history in all its animated glory, here you go.
2017-2019 – the orange years
After 2016 I decided to nuke my blog and and went without for a year or so. When I came back to it in mid-2017, I decided not to restore all my old content, and instead start fresh with a new blog.
In hindsight, this was a silly idea as there was some good content on my old blog – I may dig out an old backup at some point and restore some of those posts.
Anyway, I decided to go with Ghost initially and for some strange reason, I decided on an obnoxious orange colour for my accent.
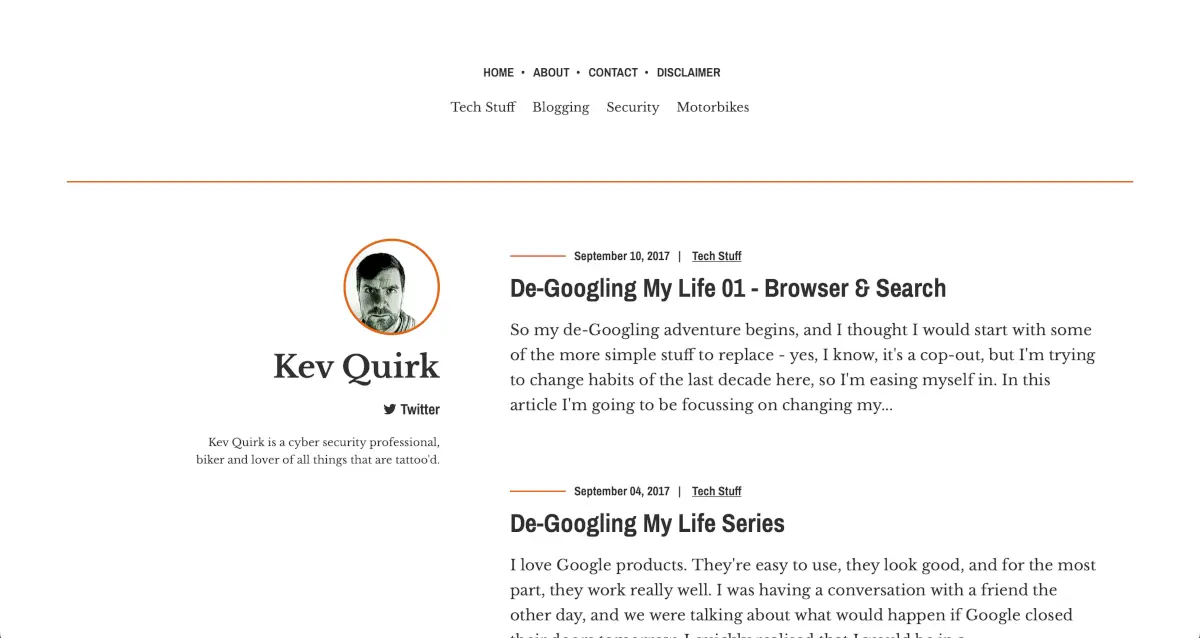
I still have no idea why I went with orange, but I did. Here’s the original Ghost blog from June 2017:

I head learned a lot about web design over the preceding years. Because of this, we’re starting to see better typography, more focus on content and more white space.
I have no idea, however, why I decided to with the very angry looking avatar for this portion of my website’s history. Either way, you can take a look at this design here.
Orange 2.0
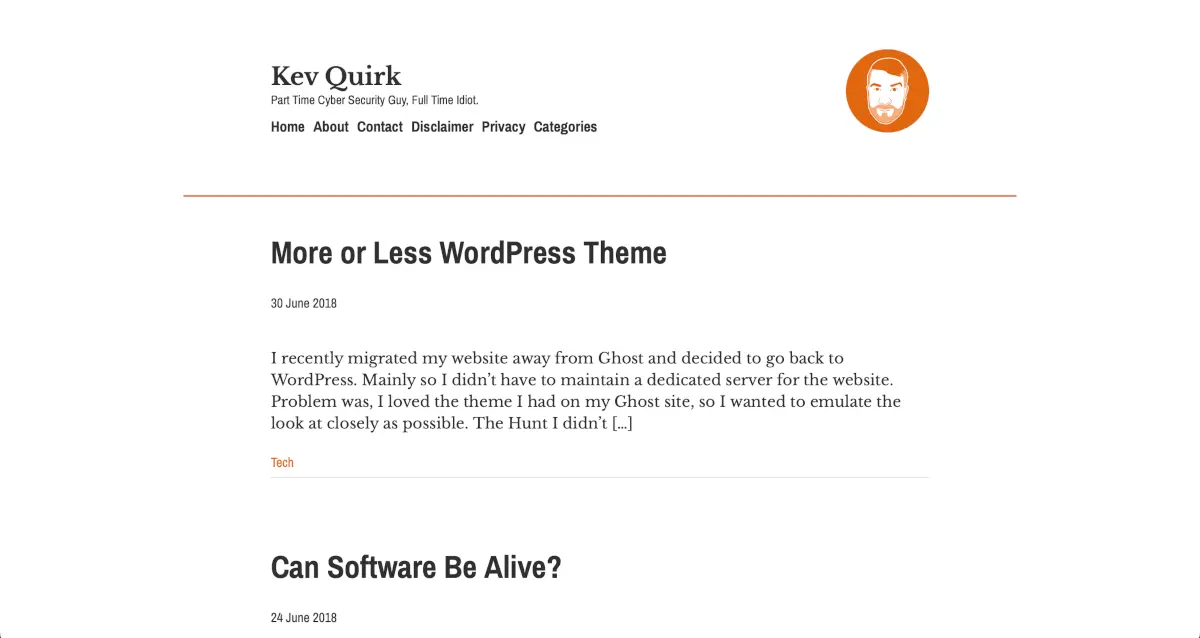
In July 2018 I decided to ditch Ghost and return to my roots with WordPress. I also got rid of the awful avatar and flipped it to something similar to the avatar I still use today.
I also decided to double-down on the disgusting orange colour. I have no idea why, I’m clearly an idiot.

I was using a custom theme that I had built on top of Less that I dubbed, More or Less. I really liked this design; the typography was nice, and the site had very little bloat. Take a look yourself.
Orange 3.0
Yes, that’s right. I kept the sickly orange for a third iteration of my website history. I decided I didn’t want to maintain my own theme any more, so bought a really nice looking theme off the shelf.
The theme is called Alia and is still available over on Theme Forest today. It’s a great looking theme, but it does include more bloat that I’d like these days. I just ruined it with the sickly orange colour.
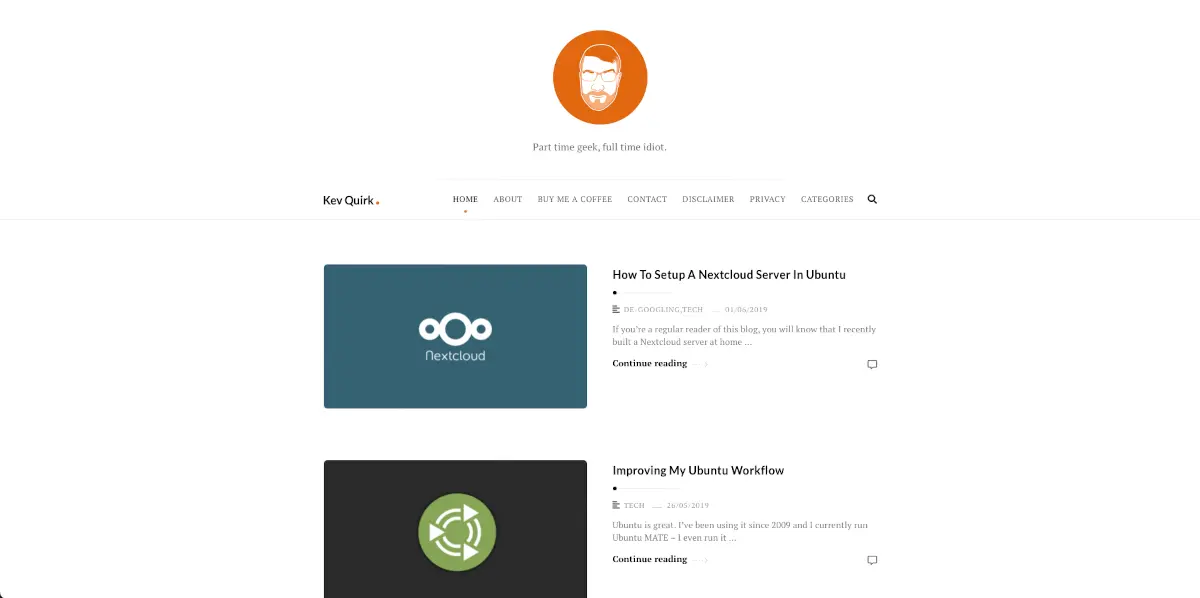
Here’s the Alia version of my site from June 2016:

Even more white space now. Nice typography and imagery, but in hindsight, I think the text should have had more contrast. If you want to have a look at this design, here you go.
Website puberty
At this point, I started really playing around with the design of this website and trying new things. I flipped many times between different platforms, including Grav, back to WordPress, to Jekyll and finally back to WordPress again.
I didn’t really know what the identity of the website was, or what the right platform was to support it. You could say that this website had come of age and was going through its puberty.
2020 – design, re-design, and more design
2020 was when I really experimented a lot with this site. It’s also the most turbulent stage of the website’s history, in terms of its design. The design changed completely 3 times over the course of 2020.
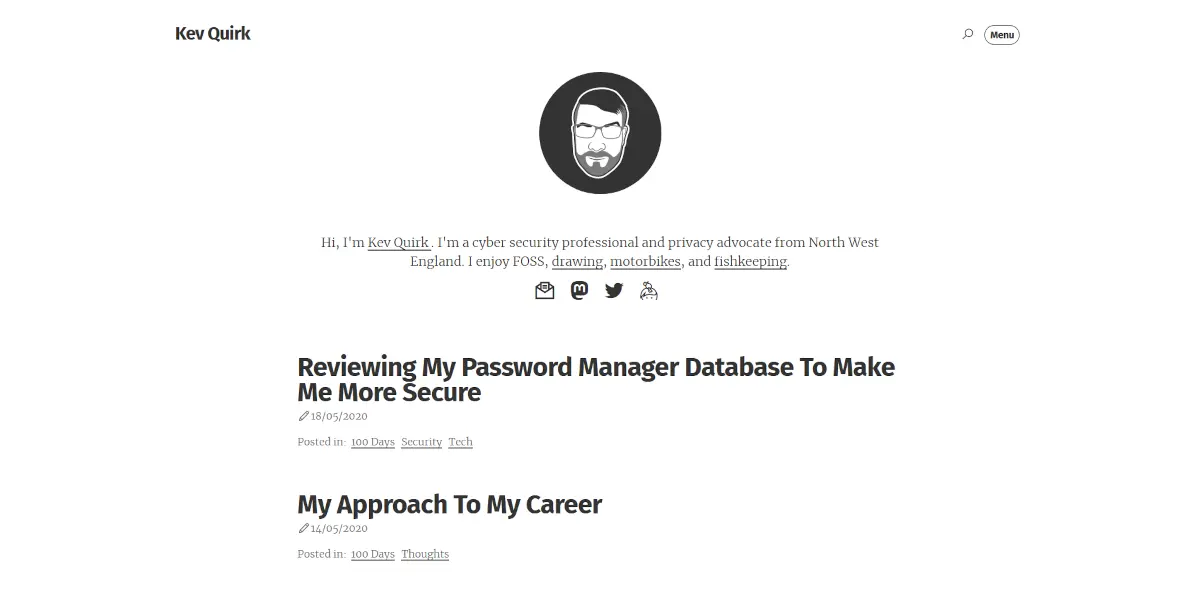
Firstly, in April 2020 I had finished playing around with Ghost and Grav, then came back to WordPress. I went with a really minimal theme and nice typography, most of which I still use today.

You’ll be glad to see that the sickly orange colour is no more. This was a very simple design, with just one colour – grey.
One of the interesting things about this design was that in order to cut down on Javascript I chose to have a separate page for the menu instead of a JS popup.
The site was so quick that the menu page load wasn’t noticeable, and it felt like a native menu. That probably won’t be the case on the Internet Archive, but it did work well on the live site.
November 2020
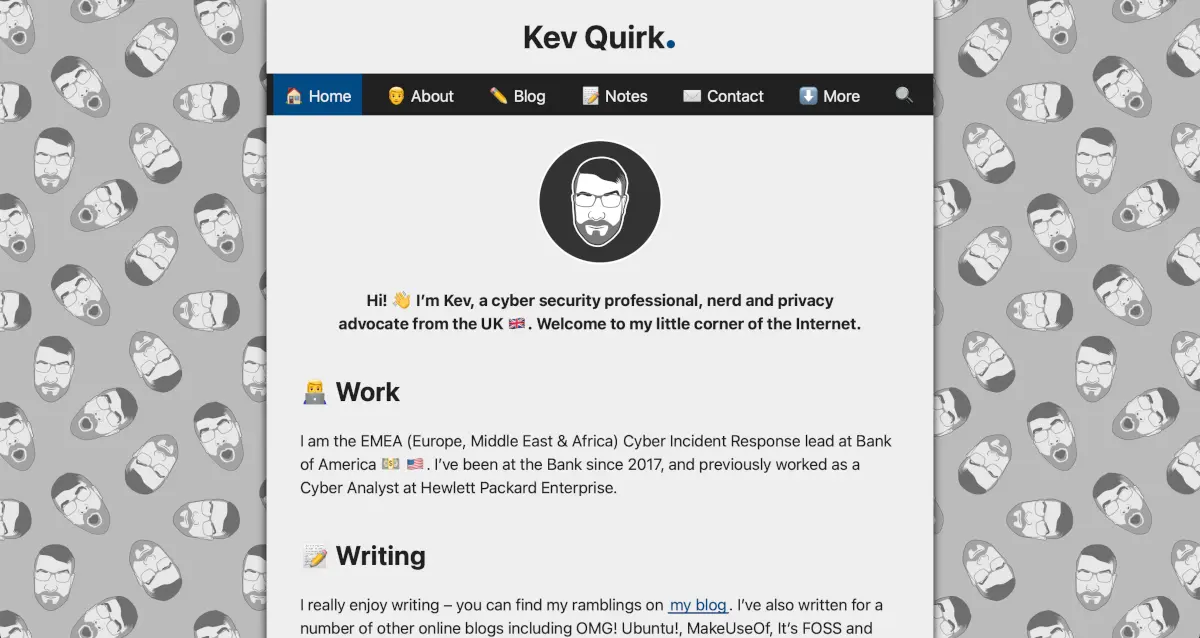
Seven months later, I was generally happy with the design of my site, but I wanted something a little more fun and old school. A harp back to the good old Web 2.0 days.
So I built a new WordPress theme that didn’t take itself too seriously and included way too much of my face on it:

At this point I really started to hit the minimalist train more. Not minimalist in design though; it was more about cutting out any bloat.
So I had a local font stack and used emojis instead of SVG icons etc. There was also zero Javascript. This resulted in the entire homepage being less than 50KB.
But I was never happy with it. I just never sat right with me. It was a bit whacky and out there, but it really didn’t float my boat.
December 2020
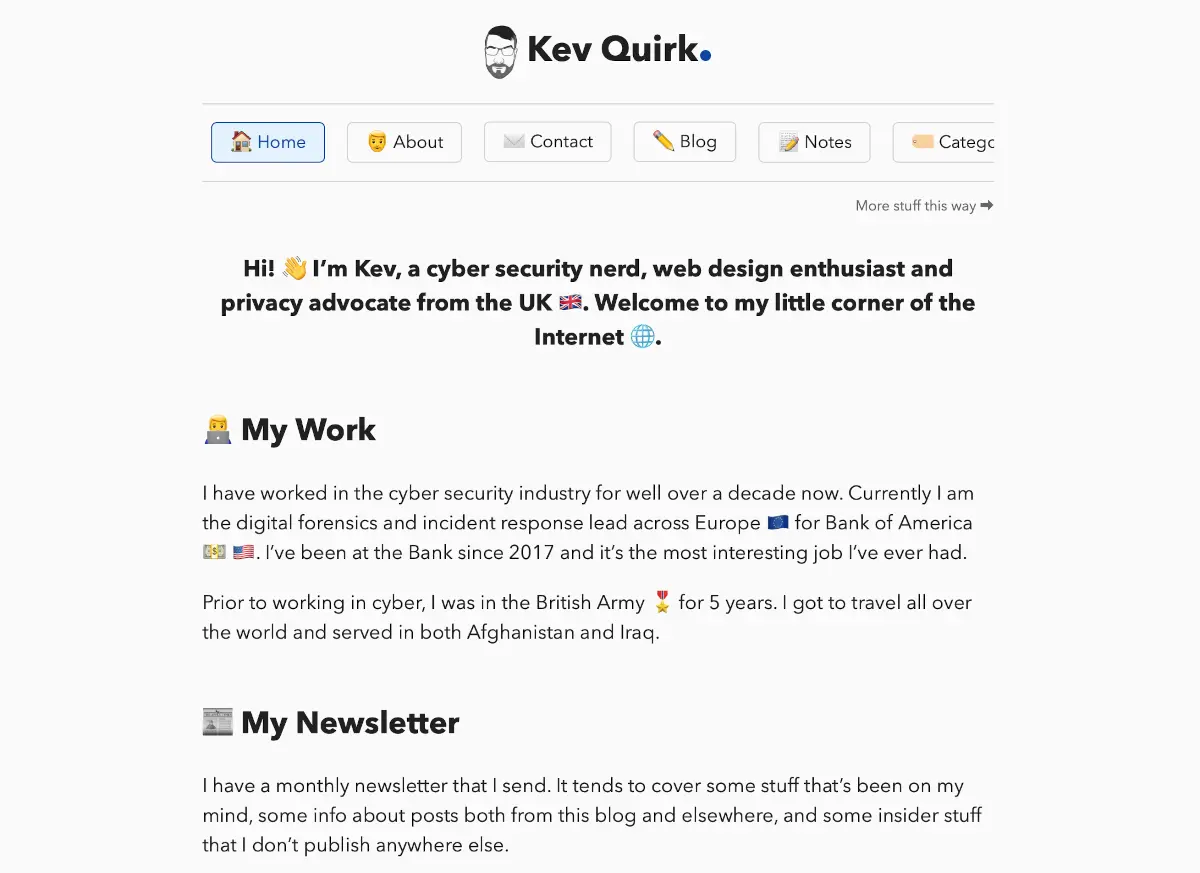
After running this theme for just a month, I decided to double-down on my lack of bloat and ditched WordPress in favour of Jekyll (again).
I went super lightweight on this design. Again, no JS, minimal CSS, all highly optimised. This site was around 30KB in size, if I recall correctly.

I have to say, I loved the design of this site. I actually still love the design of this site. It was just so simple and clean.
Instead of using a hamburger menu, I went with a sausage menu for this particular instalment of my website’s history. I thought it worked really well, but I got feedback from a number of people that it wasn’t user friendly despite having an animated “more stuff this way” notice.
Take a look yourself on the Internet Archive and tell me what you think. I really did like this version of the website and I do miss it.
Back to WordPress
Creating content in Jekyll is a pain, and with the feedback on the menu, I decided to flip back to WordPress and come up with yet another theme.
I kept it similarly simple, but the design of the menu was more traditional in that it was a full width bar at the top of the page, which responded to different page sizes. All very boring.
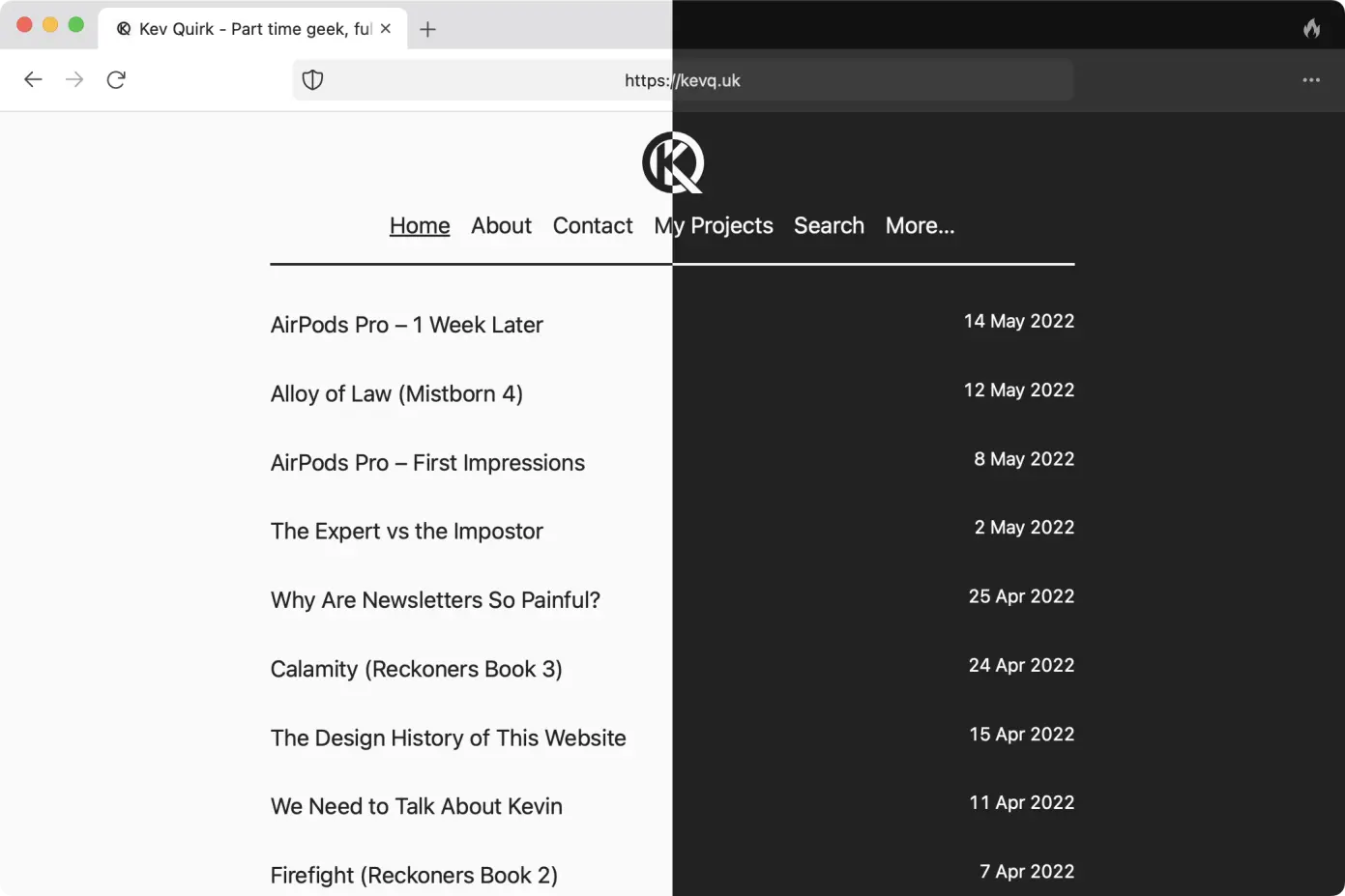
Here’s what the new WP theme looked like in February 2021:

It was a nice theme, but it was so boring. I’d had some kind of grey and white site for the last couple of years and once again, the theme just didn’t float my boat. Here’s the site on Internet Archive if you want to take a look yourself.
The current design
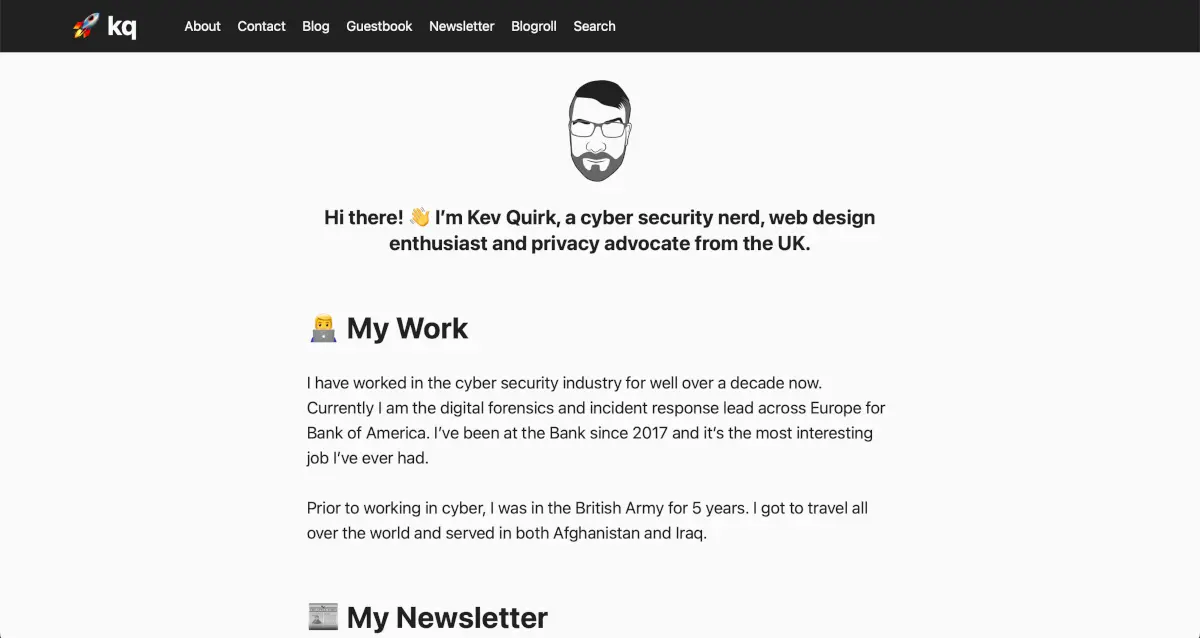
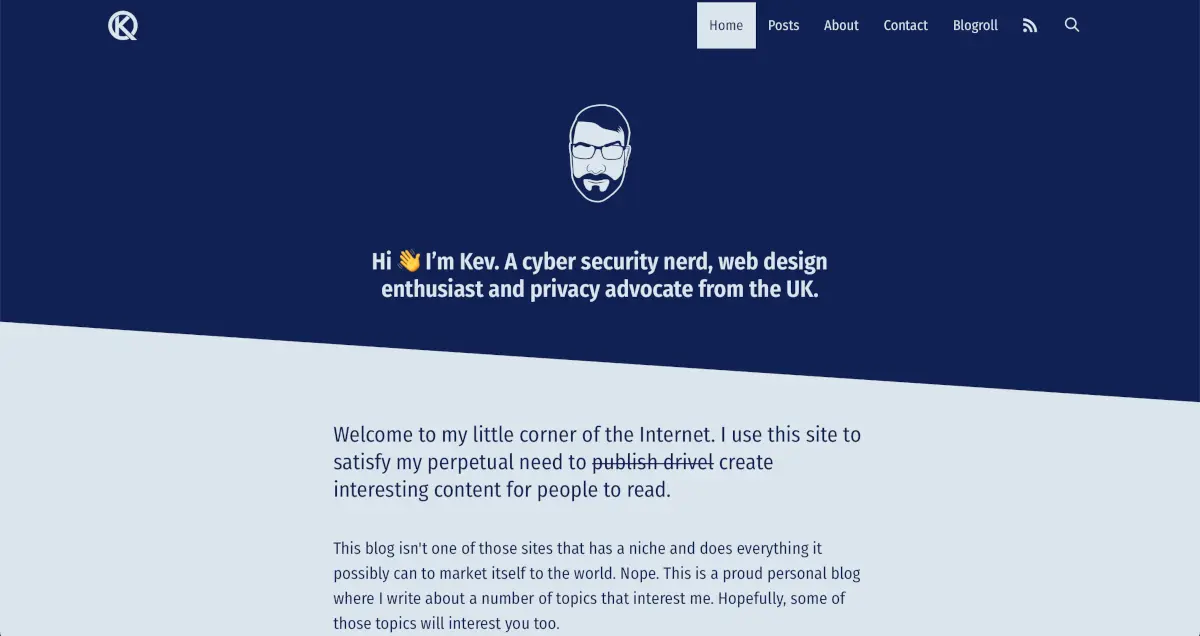
In April 2021, I re-designed the site yet again, which brings us to the current design at the time of publishing this post. But for posterity, here’s what the site looks like as of April 2021:

I love the current design of this site. I’m so happy with it. It’s different, shows off my personality a little, is VERY blue (which is my favourite colour) and has some fun easter eggs throughout.
As of writing this text, it’s now April 2022 so I’ve had the current design for a year. I’m still enjoying the current design, but since it’s been a year, I might start looking at a new design.
Maybe something that emulates the Jekyll site from December 2020, which I really like. Just in case the current design does change, here’s a link on Internet Archive so you can experience it in all its blue glory.
When I flipped to this theme, I also decided to stop building my own themes and instead went with GeneratePress and a child theme. This has allowed me add features much more easily. Which should also make re-designs a doddle.
Final thoughts
There you have it, folks. That’s the design history of this little site. As you can see, it’s been through quite the evolution over the years. But you know what, it’s been a blast and I’ve learned so much.
I’ve loved using this site as my test bed for playing around with web design. Sure, some things haven’t worked, but I’ve learned something new from every re-design. So it’s worth it in my opinion.
What do you think? Should I look at re-designing the site a little? I think I’ll probably start exploring it.
Now it’s your turn! If you’re a website owner, why not create a similar post on your site? I’d love to see how other people’s sites have evolved too.
Update 20 May 2022
True to form, I’ve re-designed this site. I started considering it after writing this post actually. I now have a great looking (in my opinion) brutalist design to the site.
You can read my post about it here.